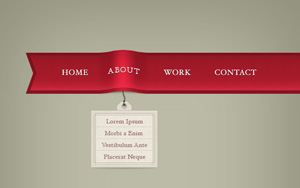
Как верно оформить меню для веб-сайта и где его необходимо расположить

Меню для веб-сайта – это главный навигационный инструмент, которым пользуются гости. Благодаря ему они могут перейти в всякую интересующую часть веб-сайта и представить для себя структуру данного ресурса.
В данной для нас статье мы поведаем для вас о том, как надо оформить меню для веб-сайта, что в нём обязано быть, и где его расположить.
Меню в WordPress
В WordPress можно просто и довольно тонко организовать меню для веб-сайта. Так, имеется огромное количество способностей для этого в пт консоли «Наружный вид» и подпункте «Меню». тут можно сделать хоть какое количество навигационных меню. В качестве пт могут выступать отдельные странички, рубрики, произвольные ссылки, и остальные части веб-сайта.
Благодаря различным плагинам, можно прибавить функций построения меню к уже имеющимся обычным в WordPress. О таковых плагинах вы сможете выяснить здесь.
Большая часть шаблонов поддерживает наиболее одной области меню. Это означает, что быть может несколько различных меню для веб-сайта. Это можно полезно применять для поведенческих причин.
Где расположить меню
Обычно и непременно меню для веб-сайта обязано быть в шапке, в самом верху. Конкретно там его будут находить, и не стоит третировать сиим расположением. В меню в шапке веб-сайта следует включить все главные разделы и подразделы вашего проекта.
Не считая этого навигация будет эффективна в подвале веб-сайта. В это меню можно так же, как и в шапке, включить все разделы веб-сайта, либо ограничиться лишь главными. Это зависит от технических способностей. Благодаря таковой навигации гостю, дочитавшему текущую статью до конца, не придётся прокручивать страничку до верха, чтоб перейти в иной раздел, это он сумеет создать и понизу тоже.
Если у вас много подразделов, то вы сможете расположить меню из их в сайдабаре. Создать это необходимо так, чтоб при входе в родительский раздел, в боковой колонке отображалась меню из дочерних. задачка не весьма обычная, но при её реализации гостям будет удобнее ориентироваться на веб-сайте.
Необыкновенным, необычным и запоминающимся приёмом расположения будет сделать плавающее меню для веб-сайта. Другими словами независимо от того, вроде бы ни прокручивалась страничка, меню постоянно будет в поле зрения. Но у такового вида есть свои недочеты: место будет ограничено, и этот приём не постоянно уместен. К тому же он время от времени может очень очень нагружать веб-сайт.